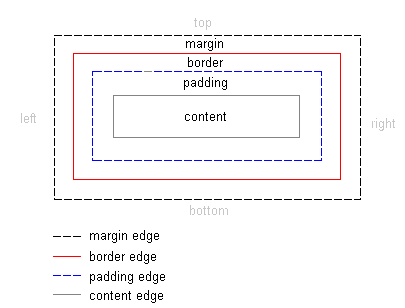
Box Model
Margin, border, padding, width, height

div {
display: block;
margin: 10px;
width: 30px;
padding: 30px 0 0 20px;
font-family: arial, helvetica, sans-serif;
font-weight: bold;
font-size: 22px;
color: #00ff00;
line-height: 30px;
-webkit-transform: rotate(7deg);
}
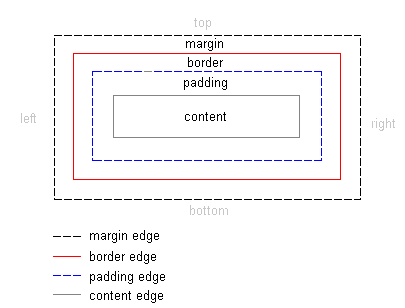
Margin, border, padding, width, height

div {
font-family: arial, helvetica, sans-serif;
font-weight: bold;
font-size: 20px;
line-height: 24px;
color: #00ff00;
}
display: block; display: inline; display: inline-block; display: none;
(FYI, you can ignore all of this if you just want to use color pickers)
Colors are: #XXXXXX, where X is any number between 0 and F.
Colors are #RRGGBB, where "R" describes red, "G" describes green, and "B" describes blue.
Black is #000000.
White is #FFFFFF.
background-image: url("http://www.example.com/image.png");
/* ----------- Non-Retina Screens ----------- */
@media screen
and (min-device-width: 1200px)
and (max-device-width: 1600px)
and (-webkit-min-device-pixel-ratio: 1) {
}
/* ----------- Retina Screens ----------- */
@media screen
and (min-device-width: 1200px)
and (max-device-width: 1600px)
and (-webkit-min-device-pixel-ratio: 2)
and (min-resolution: 192dpi) {
}